Glowby Genius
Meet Glowby, the first draw-to-code GenAI assistant for software creation. If you want to quickly and easily develop an app, just attach your designs, simply draw whatever you want to build, and export your code to HTML, SwiftUI, Kotlin, Next.js, or Flutter. Draw your idea, export to any platform.
Here's how it works...
Glowby is available on the web (opens in a new tab) and Vision Pro (opens in a new tab). Desktop app is coming soon (opens in a new tab) alongside iOS (opens in a new tab) and Android apps. Glowby works with multiple LLMs including OpenAI's GPT-4o, Google's Gemini 1.5 Pro, Meta's Llama 3.1, Anthropic's Claude 3.5 Sonnet, OpenHermes-2.5-Mistral-7B (for Offline Mode on Apple Vision Pro), and other models.
Get Started
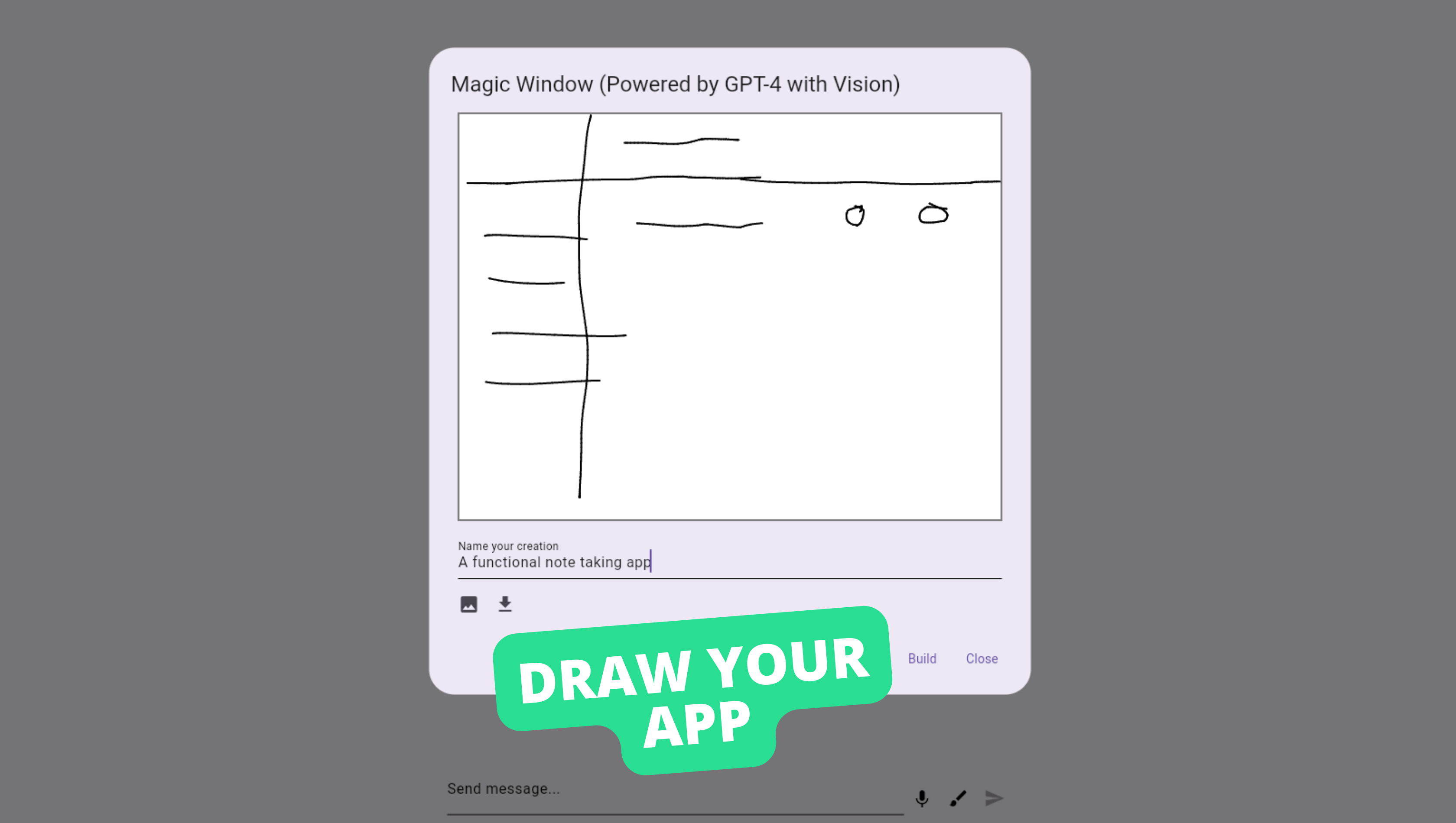
1. Press DRAW button and sketch your app idea.
Draw whatever you want to build.

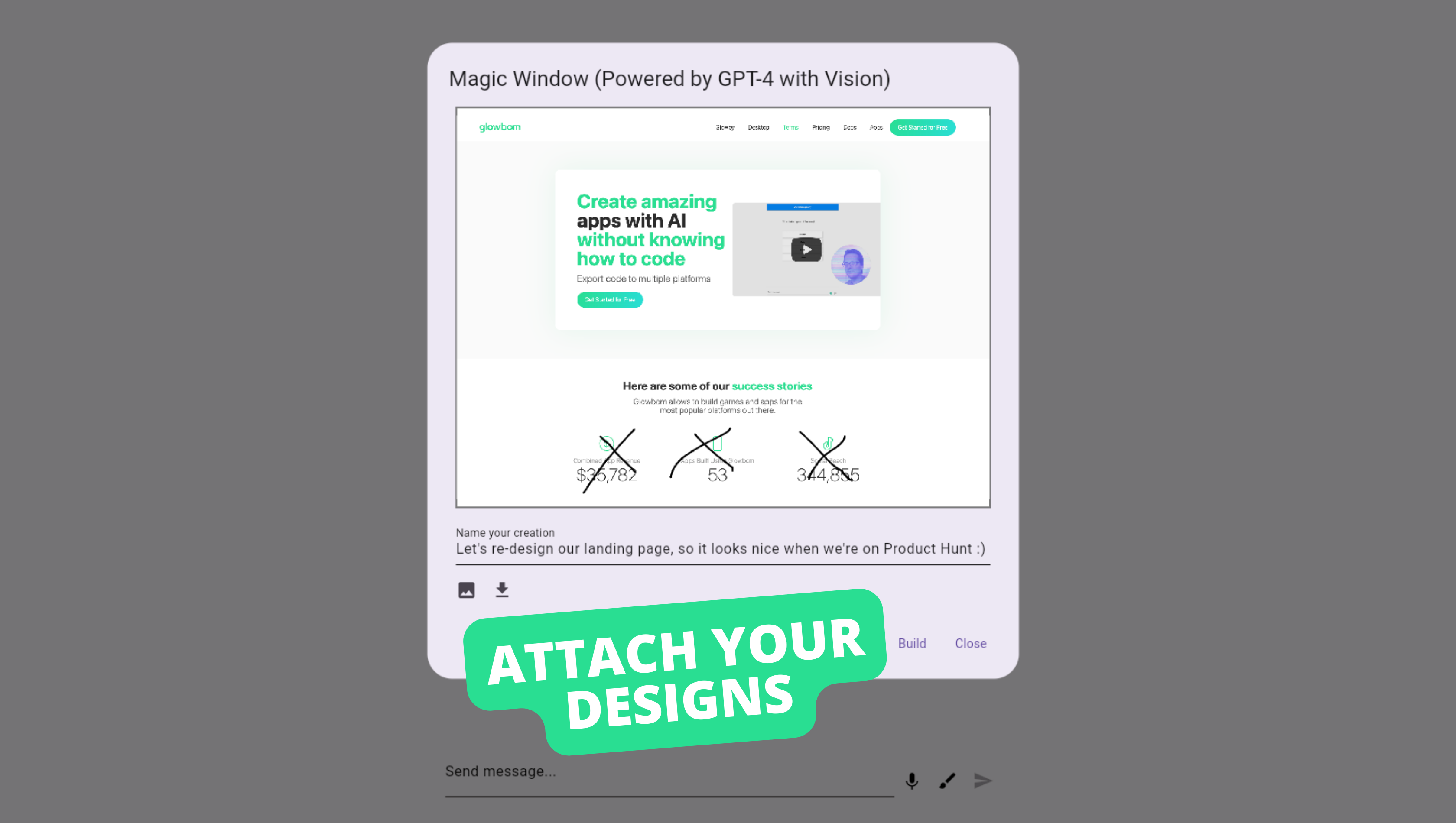
Optionally attach your design and describe the functionality.

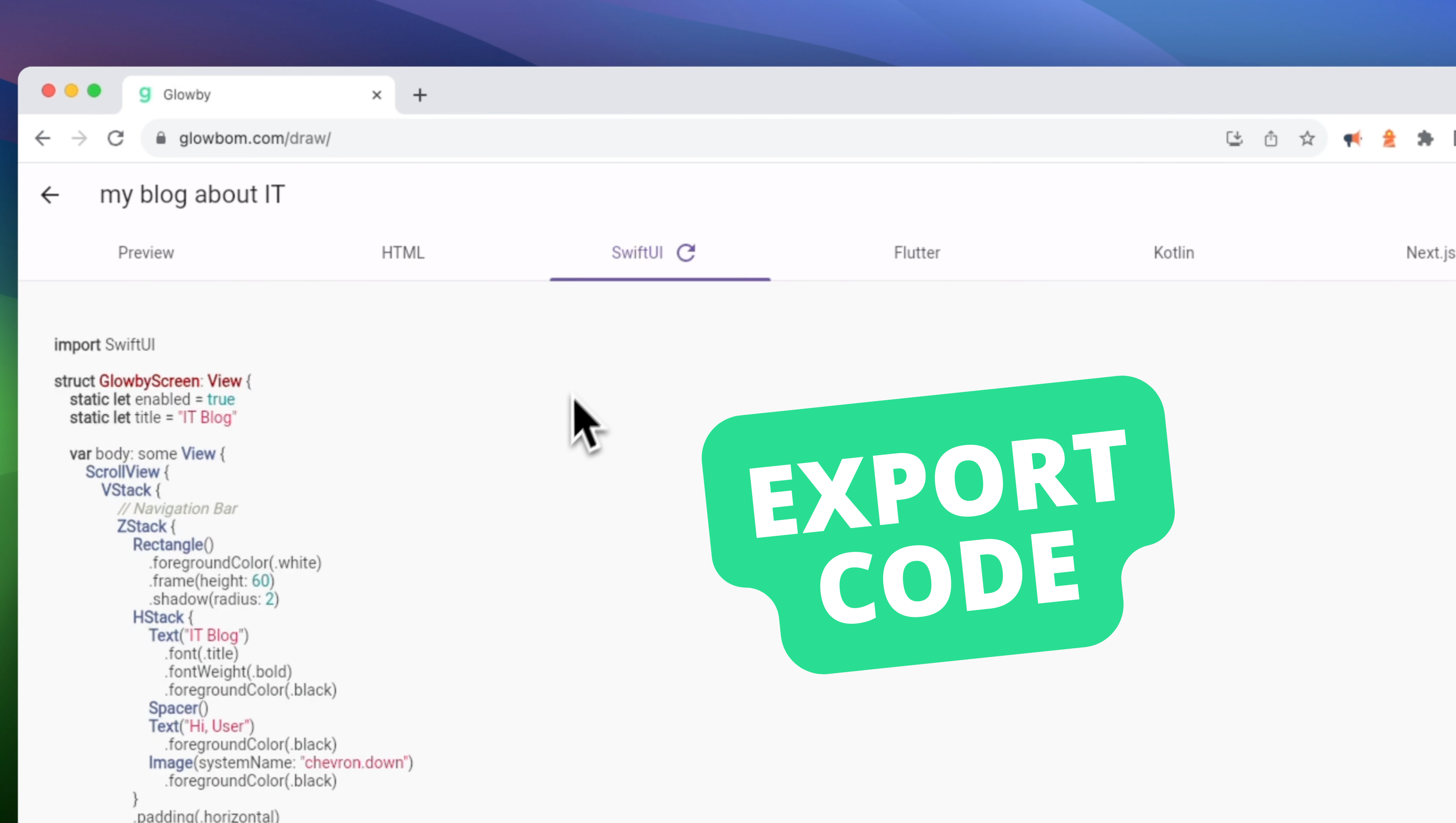
2. Download or copy code.
Choose between SwiftUI, Kotlin Jetpack Compose, Next.js, or Flutter and press the download or copy button on the top right.

3. Run your project.
Replace the Glowbom AI Extensions file and run the boilerplate project.
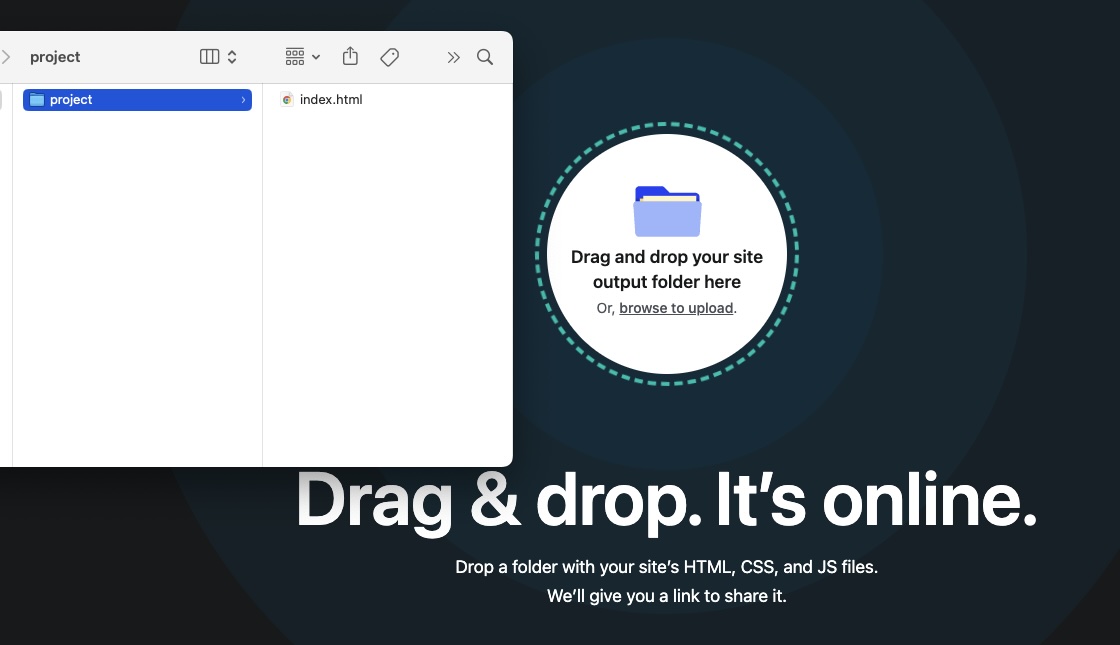
Just open the generated html file locally or upload the project folder to Netlify Drop (opens in a new tab) or any hosting.

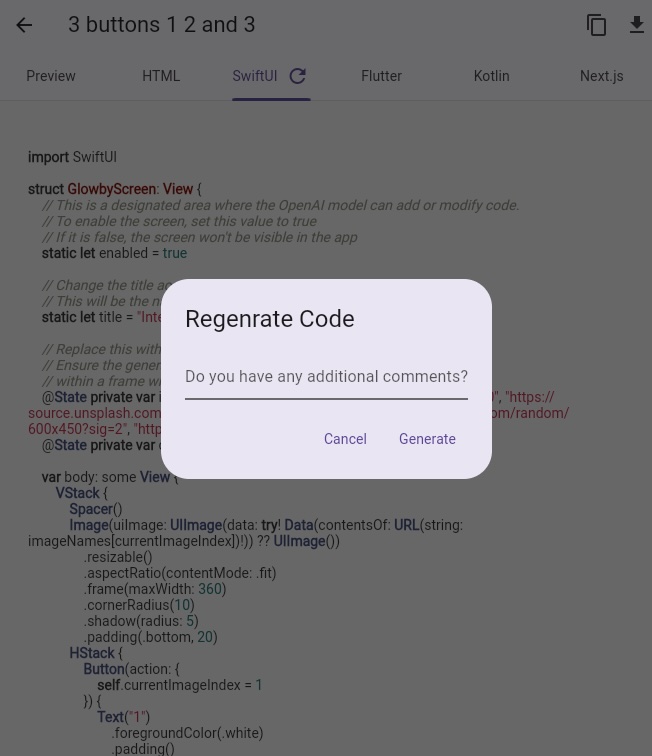
4. Regenerate code if needed.
Optionally regenerate code if you want to change anything or you run into any errors.

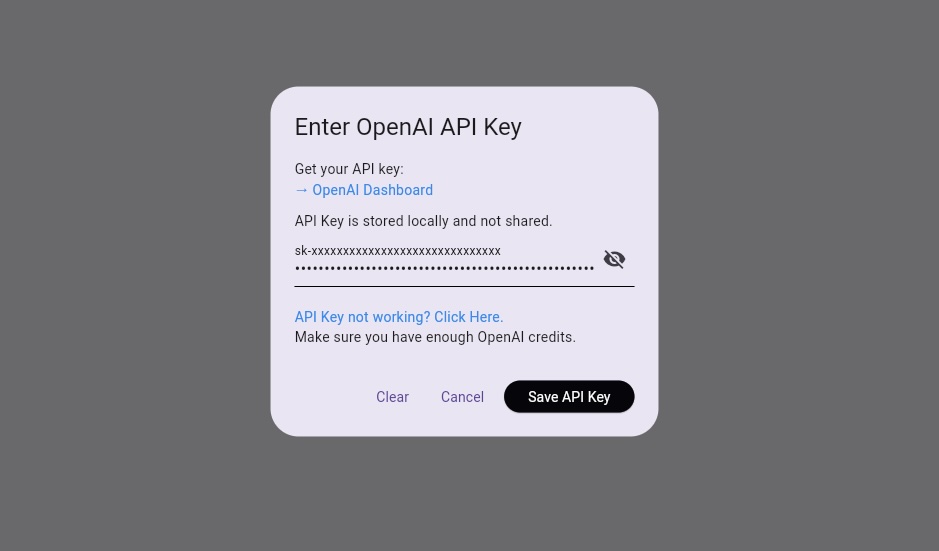
5. Enter OpenAI API key (Optionally).
Don't have it? Get your API key here (opens in a new tab).

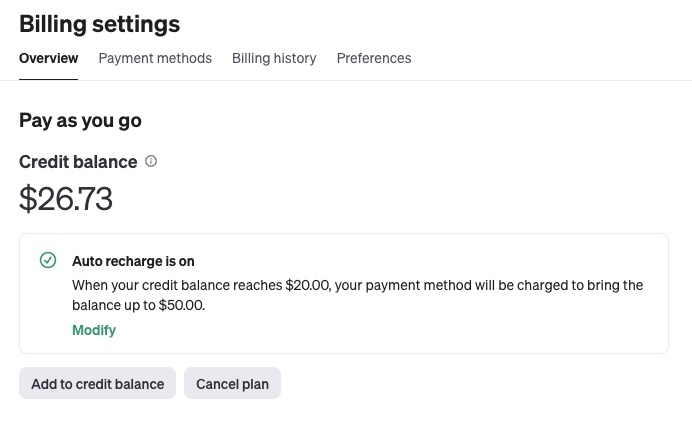
6. Add OpenAI credits if needed.
Make sure you have enough OpenAI credits here (opens in a new tab).

7. Download Boilerplates separately.
Press the download button on the top right and choose between SwiftUI, Kotlin Jetpack Compose, Next.js, or Flutter.

Export to Replit
You can export code to Replit.
Documentation
The documentation is available at glowbom.com/docs (opens in a new tab).